So gut wie alle Intranet-Anbieter schreiben sich eine hohe Usability auf die Fahne. Schließlich ist die Benutzerfreundlichkeit eines der wichtigsten Kriterien für eine moderne Software. Eine gute Usability fällt in der Regel nicht auf, denn dann funktioniert alles so wie erwartet. Umso deutlicher macht sich schlechte Usability bemerkbar.
Die Nielsen Norman Group stellte dabei in einer Studie aus dem Jahr 2012 eine erstaunliche Entwicklung fest: Moderne Intranets neigen trotz technologischer Fortschritte dazu, weniger benutzerfreundlich als ihre Vorgänger zu sein. Das liegt unter anderem an der zunehmenden Komplexität der Funktionen.
Warum Usability im Intranet so wichtig ist, welche Rolle dabei das Alter der Nutzer:innen spielt und wie ihr die Benutzerfreundlichkeit messen könnt, verraten wir euch in diesem Beitrag.
Was bedeutet Usability im Intranet?
Usability lässt sich am besten mit „Bedienbarkeit“ oder auch mit „Benutzerfreundlichkeit“ übersetzen. Im Zentrum steht hier, wie gut sich ein System oder eine Software bedienen lässt.
Im Intranet bedeutet eine gute Usability, dass bestimmte Nutzer:innen, in diesem Fall vor allem die Mitarbeitenden und internen Kommunikator:innen, die Softwarelösung effektiv und effizient für ihre Zwecke der Unternehmenskommunikation und Zusammenarbeit nutzen können. Die Bedienbarkeit wird auch oft anhand der Zeit gemessen, die die Nutzer:innen brauchen, um bestimmte Aufgaben auszuführen, beispielsweise nach einer konkreten Information zu suchen.
Unterschied zu User Experience
Während sich Usability mehr auf die objektiv gemessene Benutzererfahrung bezieht, stehen bei der User Experience (UX) subjektive Wahrnehmungen im Vordergrund. Zentrale Aspekte sind hier zum Beispiel, ob die Intranet Software visuell ansprechend gestaltet ist, Vertrauen ausstrahlt und bei der Nutzung begeistert. Es geht um Emotionen und ein positives Nutzungserlebnis.
Die Usability hat hierauf natürlich auch einen Einfluss. Insgesamt solltet ihr beide Kriterien ganzheitlich betrachten. Ein benutzerfreundliches Intranet ermöglicht eine effiziente Nutzung im täglichen Arbeitsleben – und macht gleichzeitig Spaß.

Darum ist Usability im Intranet entscheidend
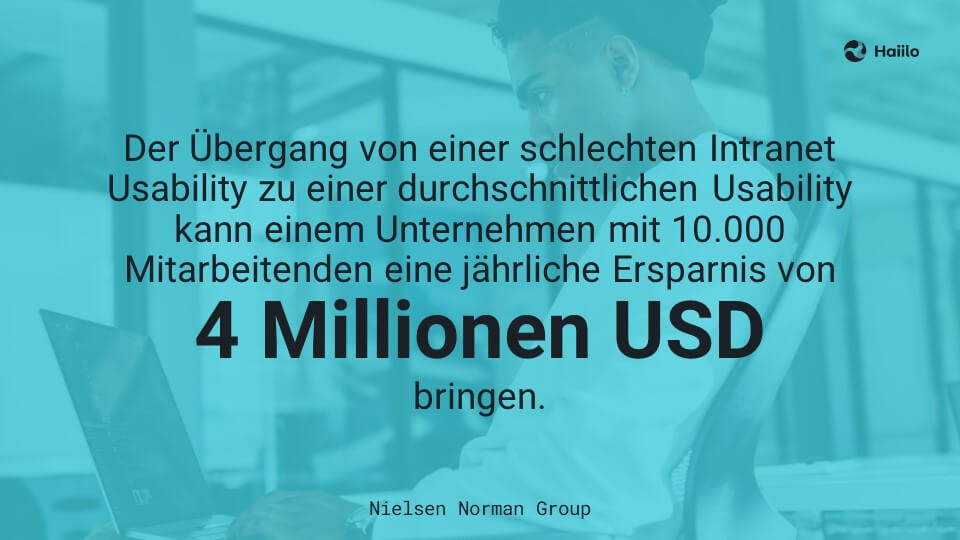
Laut der Studie der Nielsen Norman Group kann ein Unternehmen mit 10.000 Mitarbeitenden jährlich eine Summe von vier Millionen US-Dollar einsparen, wenn es eine schlechte Intranet Usability auf einen durchschnittlichen Wert hebt. Die Ersparnis bei einer Verbesserung von einer mittelmäßigen zu einer guten Usability beträgt im Vergleich nur noch eine Million US-Dollar.
Das bedeutet vor allem eines: Eine vernachlässigte Bedienbarkeit ist nicht einfach nur schlecht, sondern hat enorme negative Auswirkungen im Arbeitsalltag. Darunter fallen zum Beispiel eine verringerte Produktivität, Ineffizienz, Frustration, hohe Support- und Schulungskosten sowie Sicherheitsrisiken. Denn Nutzer:innen, die mit dem firmeneigenen Intranet nicht zurechtkommen, wechseln schnell zu inoffiziellen Anwendungen ohne ausreichende Sicherheit.
Die Vorteile einer guten Intranet Usability
Im Gegensatz dazu bringt euch eine hohe Usability im Intranet viele Vorteile:
- Mitarbeiterzufriedenheit: Ein intuitiv bedienbares Intranet reduziert Stressfaktoren. Die Mitarbeitenden können ihre Aufgaben einfach, schnell und effizient erledigen. Das erhöht die Zufriedenheit und Motivation.
- Effizienz: Eine gute Intranet-Struktur macht Informationen leichter zugänglich, beschleunigt Prozesse und verschlankt die Kommunikationswege.
- Produktivität: Eine hohe Usability reduziert Fehler. Zudem sorgt sie dafür, dass eure Mitarbeitenden weniger Zeit für lästige Aufgaben wie die Informationssuche verschwenden. Stattdessen können sie gezielt Probleme lösen und sich wertschöpfenden Arbeiten widmen.
- Kostenreduktion: Um eine schlechte Bedienbarkeit auszugleichen, müsst ihr eure Mitarbeitenden umfangreich einarbeiten und schulen. Euer Support- und IT-Team muss regelmäßig einschreiten, um Fragen zu klären und auftretende Probleme zu beseitigen. Das verursacht hohe Kosten, die ihr von Anfang an vermeiden könnt, wenn ihr auf eine gute Usability achtet.
- Akzeptanz: Usability ist ein wichtiger Faktor für die Nutzerakzeptanz. Bei der Einführung eines intuitiv bedienbaren Intranets geht ihr sicher, dass eure Mitarbeitenden das neue Tool auch gerne nutzen und sich schnell daran gewöhnen.
- Arbeitgeberattraktivität: Es gibt durchaus Fälle, in denen Mitarbeitende den Arbeitgeber wechseln, weil ihnen die bereitgestellten Technologien zu viele Steine in den Weg legen. Mit benutzerfreundlicher Software könnt ihr euch von der Konkurrenz abheben sowie das Ansehen und das Vertrauen in euer Unternehmen stärken. Ihr zieht gleichermaßen neue Talente an und bindet eure bestehenden Mitarbeitenden.

Regeln und Tipps für eine hohe Benutzerfreundlichkeit
Es gibt ein paar grundsätzliche Regeln, die ihr beim Thema Benutzerfreundlichkeit einhalten solltet. Eine große Rolle spielen dabei vor allem das Design, die Inhalte und der Aufbau sowie die Ladezeiten des Intranets.
- Ansprechendes und lesbares Design: Zu einem benutzerfreundlichen Intranet-Design gehören unter anderem eine intuitive Aufteilung der Seiten sowie eindeutige und sinnvoll platzierte Navigationselemente. Die Inhalte sollten immer gut lesbar sein, da sind zum Beispiel Farbkontraste sowie Bild- und Schriftgrößen entscheidend. Auch Schaltflächen sollten eine sinnvolle Größe aufweisen, sodass man sie gut bedienen kann. Einheitlichkeit im Design und CI-Elemente des Unternehmens werten die Nutzererfahrung zusätzlich auf.
- Responsives Design: Das Design sollte immer an das genutzte Endgerät angepasst sein. Bei einem mobilen Intranet stellt sich die Frage: Ist das Layout auch auf der kleinen Bildschirmgröße eines Smartphones übersichtlich, sind die Inhalte gut lesbar und die Buttons einfach zu bedienen?
- Eindeutige Inhalte: Die Inhalte sind klar zu benennen, nach Themen zu ordnen und mit den richtigen Schlagwörtern zu versehen. Das erleichtert die Navigation und die Suche nach bestimmten Informationen. Natürlich sollte der bereitgestellte Inhalt auch verständlich sein. Vielfältige Content-Formate, wenn sinnvoll eingesetzt, lockern lange Textblöcke auf – die es auf jeden Fall zu vermeiden gilt.
- Kurze Ladezeiten: Kaum etwas frustriert mehr, als wenn sich beim Öffnen einer Seite erst einmal ein Ladebildschirm zeigt. Lange Ladezeiten sorgen für frühzeitige Absprünge und verlangsamen Prozesse. Achtet hier zum Beispiel darauf, Bildgrößen zu optimieren und bei Bedarf Dateien zu komprimieren.
- Bekannte Regeln: Eine intuitive Bedienbarkeit kommt auch viel davon, dass das Intranet gängige Konventionen einhält und die Nutzer:innen mit den wichtigsten Funktionen schon vertraut sind. Sie wissen, wie ein typisches Menü aufgebaut ist und wo sie Suchfunktionen finden. Die Interaktionsmöglichkeiten im Social Intranet kennen sie beispielsweise aus den sozialen Netzwerken, die sie privat nutzen.
Insgesamt können die Usability und die User Experience eine sehr individuelle Angelegenheit sein. Es ist wichtig, die Bedürfnisse und das Nutzungsverhalten der jeweiligen Nutzergruppen, sprich eurer Mitarbeitenden, zu kennen und das Intranet an die spezifischen Anforderungen eures Unternehmens anzupassen.

Anforderungen an die Usability – von Boomer bis Generation Z
Beim Thema Benutzerfreundlichkeit spielt Empathie eine große Rolle. Ihr solltet anerkennen, dass unterschiedliche Personen auch unterschiedliche Ansprüche an die Tools haben, die sie gerne für ihre Arbeit nutzen. Bei modernen Softwarelösungen ist das manchmal auch eine Frage des Alters.
Die Digital Natives der Generation Z und Y
Die Arbeitnehmenden der Generation Z, die heute den Arbeitsmarkt betreten, sind in einem ganz anderen technologischen Umfeld aufgewachsen als beispielsweise die Boomer-Generation. Sie sind Digital Natives, für sie ist die digitale Welt Alltag und gut bedienbare Softwarelösungen gehören für sie zum Standard. Über soziale Netzwerke steht ihnen mit wenigen Klicks die ganze Welt zur Verfügung, mit ihren Freund:innen kommunizieren sie über verschiedene Chat-Anwendungen, anstatt zum Telefon zu greifen, und Dateien sind jederzeit zugänglich in der Cloud gespeichert. Die Generation Z erwartet Tools, die auf ihre Bedürfnisse zugeschnitten sind.
Auch Millennials (Generation Y) sind sehr technikaffin und digital vernetzt. Zwar ist ihnen teilweise auch die analoge Welt nicht fremd, jedoch nutzen sie bewusst die Vorteile der modernen Technologien.
Wenn eine Anwendung die Standards und Erwartungen der jüngeren Generationen nicht erfüllt, wird diese schnell durch eine Alternative ersetzt – davon gibt es heute schließlich reichlich auf dem Markt. Das gilt auch im Arbeitsleben. Laut einer Studie von Zapier haben 16 Prozent der Millennials und Gen-Z-Arbeitnehmenden schon einmal den Job gekündigt, weil ihr Arbeitgeber keine geeigneten Technologien bereitgestellt hat.
Wichtige Anforderungen der Generation Y und Z an eine gute Intranet Usability sind zum Beispiel:
- Optimierte Scanbarkeit, um Inhalte schnell zu erfassen, ohne alles genau durchlesen zu müssen
- Einhaltung von gängigen Design-Konventionen
- Unterhaltsame und abwechslungsreiche Inhalte
- Einfache Absprünge in andere Anwendungen
- Mobile-first-Design
📚 Lesetipp: Mehr zu den Anforderungen der Generation Z an die heutige Arbeitswelt erfahrt ihr in unserem Blog.
Das digitale Nutzungsverhalten älterer Jahrgänge
Gleichzeitig sind die Stakeholder:innen, die am Ende die Entscheidung über die Anschaffung eines bestimmten Arbeitstools treffen, nicht selten Angehörige älterer Generationen, zum Beispiel der Generation X oder der Boomer-Generation. Diese sind in der analogen Welt aufgewachsen und mitunter nicht so routiniert im Umgang mit digitalen Anwendungen.
Auch wenn sie vielleicht andere Ansprüche an die Usability haben als jüngere Nutzer:innen, profitieren am Ende besonders die weniger technisch versierten Mitarbeitenden von einer hohen Benutzerfreundlichkeit. Die wichtigsten Anforderungen sind dabei beispielsweise:
- Gute Lesbarkeit der Inhalte: Dazu gehört zum Beispiel, die Schriftgröße anpassen zu können.
- Bereitstellung von Inhalten in der Muttersprache: Ältere Menschen sind mit fremdsprachlichen Inhalten teilweise nicht so vertraut wie jüngere, für die Englisch zum Beispiel oft zum Alltag gehört.
- Markenbekanntheit: Vertrauen hat in älteren Generationen einen besonders hohen Stellenwert. Das Vertrauen in Softwareanwendungen steigt, wenn sie darin ihr Unternehmen wiedererkennen.
- Multi-Device: In der Regel sind ältere Menschen mobil unerfahrener und nutzen das Intranet gerne über den Desktop. Vor allem für komplexere Anwendungen wechseln sie auf größere Bildschirme. Zudem empfinden sie mobile Anwendungen als unsicherer.
- Eindeutige Navigation: Ältere Menschen sind weniger risikofreudig und zögern schnell, wenn sie sich mit einer Anwendung nicht auskennen. Sie wollen nichts falsch machen und sich nicht auf gut Glück durchs Intranet klicken. Eine klare Navigation ist daher entscheidend.
- Optimierte Scanbarkeit: Im Vergleich zu jüngeren Generationen konsumieren ältere Mitarbeitende die Inhalte im Intranet eher langsamer, genauer und konzentrierter. Eine gute Scanbarkeit kann hier helfen, die Aufnahme von Informationen zu erleichtern.
Egal ob junge Smartphone-Fans oder überzeugte Desktop-Nutzer:innen älterer Generationen – der Nenner, der am Ende alle zusammenbringt, ist Intuitivität. Intuitivität in der Intranet Usability bedeutet, dass sich die Nutzer:innen die Anwendung schnell und einfach aneignen können. Dafür muss das Intranet in sich logisch sein. Wichtige Parameter sind zudem Eindeutigkeit und Einheitlichkeit.
Wie lässt sich Usability messen?
Usability ist messbar – und sollte auch regelmäßig gemessen werden, und zwar zu unterschiedlichen Zeitpunkten während der Intranet-Nutzung. Wichtig ist, dass ihr schon in der Auswahlphase des richtigen Intranet-Anbieters gründliche Tests durchführt und dabei auch eure Mitarbeitenden einbezieht.
Eine gute Methode ist, Personas zu erstellen. Dazu beschreibt ihr fiktive Personen mit ihren Eigenschaften, Bedürfnissen und Vorlieben. Diese bilden typische Intranet-Nutzer:innen in eurem Unternehmen ab, anhand derer ihr die wichtigsten Anforderungen ableiten könnt.
Ein weiterer zentraler Zeitpunkt, um die Usability zu messen, ist direkt nach dem Roll-out eures Intranets. Danach solltet ihr in regelmäßigen Abständen evaluieren, ob und wie eure Mitarbeitenden euer Intranet nutzen.
Gängige Messmethoden für die Usability sind:
- Unabhängige Reviews: Expert:innen bewerten die Bedienbarkeit der jeweiligen Software anhand bestimmter Kriterien.
- Fragebögen: Die Nutzer:innen beantworten Fragen zur Usability in einem standardisierten Fragebogen, wie beispielsweise dem System Usability Scale (SUS).
- Befragungen: In Befragungen können die Nutzer:innen Feedback zur Anwendung geben.
- Beobachtungen: Die Nutzer:innen werden bei der Anwendung beobachtet.
- Usability-Test: Die Software wird unter Laborbedingungen von Proband:innen ausgiebig getestet.
Wichtig ist also, nicht nur zu fragen, was die Nutzer:innen tun, sondern ihr Verhalten auch zu beobachten. Für die Usability eures Intranets bedeutet dies einerseits, regelmäßige Mitarbeiterumfragen durchzuführen und einen Raum für Feedback zu bieten, zum Beispiel über eine Sprechstunde, ein gut erreichbares Support-Team oder eine eigene Hilfecommunity im Intranet. Andererseits solltet ihr die Interaktion im Intranet mit Kennzahlen wie Seitenaufrufen, Klickpfaden und Suchanfragen messen. Dafür bietet euch euer Intranet idealerweise integrierte Analysetools.
Tipp: Unser Kunde IBB hat für einen Usability-Test ihres neuen Social Intranets mit einer Universität zusammengearbeitet. Die Studierenden prüften die Haiilo-Plattform auf Herz und Nieren und gaben Vorschläge, wie sie noch verbessert werden kann.
So schneidet Haiilo beim Thema Usability ab
Usability und User Experience spielen bei der Entwicklung der Haiilo-Plattform eine große Rolle. Denn genau das ist der Schlüssel, um unser Ziel zu erreichen: unseren Kund:innen ein modernes Intranet bereitzustellen, mit dem sie alle Mitarbeitenden einbinden können, ob Produktionsmitarbeiterin, Außendienstler, Remotee, Boomer oder Berufseinsteigerin der Gen Z.
Die leichte Bedienbarkeit von Haiilo bestätigen zum Beispiel Reviews des weltweit größten Technologie-Marktplatzes G2. Dort erreicht Haiilo eine Bewertung von 9,5 von 10 Punkten. Zum Vergleich: Microsoft SharePoint kommt beim Thema Usability nur auf eine Punktzahl von 7,7. Bei OMR Reviews liegt die Usability von Haiilo mit 9,4 Bewertungspunkten ebenso über dem Durchschnitt ähnlicher Social-Intranet-Plattformen (8,7 Punkte).

Auch unsere über 1000 Kund:innen schätzen die intuitive Bedienbarkeit unserer Plattform – für viele war sie das ausschlaggebende Kriterium, warum sie sich für Haiilo entschieden haben. In unseren Erfolgsgeschichten erfahrt ihr mehr über ihre Reise mit Haiilo.
Für eine gute Usability setzen wir bei Haiilo unter anderem auf:
- Eine intuitive Bedienoberfläche
- Out-of-the-box-Integrationen
- Hohe Individualisierbarkeit (Design, Konzeption, Integrationen etc.)
- Eine Whitelabel-App
- Einfache Contenterstellung
- Eine globale Suchfunktion
- Integrierte Analyse-Tools
Ihr wollt die Benutzerfreundlichkeit von Haiilo selbst testen? Dann bucht noch heute eine Demo! Wir freuen uns darauf, euch unser modernes Intranet näher vorzustellen.